Build a Predictive Search in native apps with X Apps
Build a Predictive Search in native apps with X Apps
April 8 2021
Empathy has become an expert in Search and Discovery interfaces, evolving diverse web products over the years. It has been a great journey of optimization, customization readiness, and efficiency. In that trip, we have learnt how the users interact with search components, what they expect, what they use, what they love, how to provoke joy - adding up to the perfect search match. If the front end solution is the body, the back end is the mind, and we have been taking this body to the gym during the last few years, every day.
During this learning path, the world has evolved, mainly in the last year, but the trending line was already clear. We have moved to a mobile world, and Empathy is ready to provide application support for Android and iOS. So that’s why we have sealed up all our experience in a new front-end solution to easily integrate search components in your native app. That solution is the X Apps Library.
Main Components
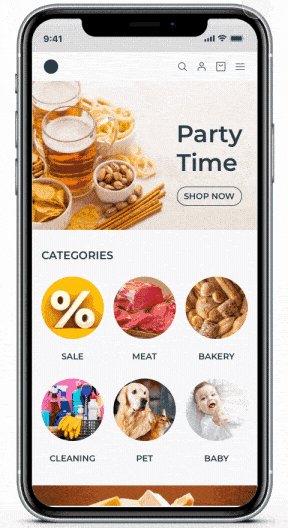
In order to provide incremental value, the first version of the X Apps library focuses on the predictive search components that help the shopper to imagine, refine or remember queries. It’s the consumer’s best friend when searching, and it’s commonly close to the search box because it is reactive to the query, changing the components and their items as the shopper is typing, accepting a query or deleting it.

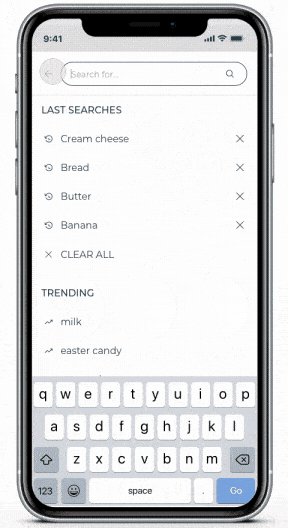
- Through the Popular Searches component, the shopper will discover the most-searched queries, inspiring people who aren’t sure about what to look for. These queries represent current shopping trends for a configurable period of time.
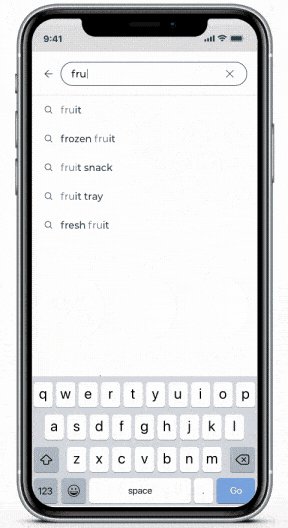
- Signifying the understanding of the shopper’s intention, the Suggestions Layer helps to complete the query as the shopper types, providing the fastest refinement of the query, modulating the shopper path.
- The Next Queries component facilitates discoverability, providing ideas about what to look for next, based on previous shoppers’ search paths. It could be seen as a dynamic shopping list, where each shopping choice drives the buyer to the next logical choice.
- Additionally, History Queries shows the list of previous queries performed by the customer, so that they can review the products they consulted before. Storing this kind of query drives a better shopper relationship with a brand as well as smoothes the search experience.
All these components are extensible microservices ready to go, out of the box, without sacrificing control and ownership of a unique brand experience. And also provides complex decisions about how to react to shopper interactions already made.
Design Principles & Architecture
The objective is to provide the most seamless integration with your application: flexible, worthy and funny. The integration of Empathy backend APIs was done until now through each client and their development teams, and that is where X Apps shine: offering a much faster integration with ready-made components and CX behaviours already built-in.
X Apps is born with the same principles as Empathy’s web solution:
- Developer friendly. Quick and easy to install and configure
- Out-of-the-box. Ready to go!
- In your pocket. Multiple components at your disposal
- Mix and Match. Customise to satisfy any design or behaviour requirement
- Adapts to different search services
X Apps components are like pieces of a puzzle, but a very special puzzle. They are pieces that fit every hole, and not only that, every hole in any position of the board.
So in the customer experience, the Popular Searches component, for instance, could be allocated in the Suggestion Layer, or the Results Page, or the Facets… or all three of them! It’s up to the customer and its design process to set any component in the desired place. There is an ideal place to place every component, though. Depending on the nature of the business (grocery, fashion, music, health and beauty) the shopper may expect to see a component in different scenarios, a situation that converts this flexibility into a strong benefit for your application.
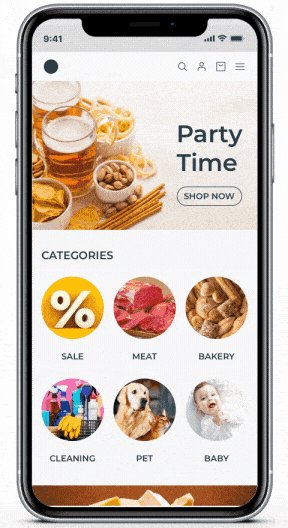
This flexibility also allows one to mix components from your application with the X Apps Components, showing both at the same time, such as your home screen and the X Apps Search Box and Suggestions, or create a whole layer to immerse the shopper in the search experience.
Also, an event-driven architecture has been developed, allowing your developers to subscribe to any event fired by the X Apps components to launch any additional action of your choice. As mentioned before, there are default actions for every shopper interaction with all the Empathy experiences feeding these decisions. For example, when a shopper is typing a query, a request to the Suggestions is performed and the suggestions are shown, but, all these connections between events and actions can be rewritten, if needed, in view of the particular requirements of your business.
Next Steps
The X Apps is iterating to become a complete Search Experience. Following the predictive search, we’ll provide a new component to refine your searches, Related Tags, which will allow less-experienced shoppers to narrow the results down.
Then the focus will be on the facets because they are the most powerful tool for query refinement. The facets are connected to the filters, and they allow the shopper to specify the brand, the price, the category, the size… any filter-suitable property of your catalogue.
And finally the component present in any search experience: the results, that represents the desire, the thought, the impulse that leads a shopper to your website. As will the rest of components, it will be thought to allow a soft integration, letting your brand and style shine in the search experience.
Conclusions
Search has become the centre of the shopper experience. When evolving a search experience, it’s common to find a wall of doubts and questions. We have found that wall, we have made tunnels, ladders, and walkarounds. Let us provide your application with the X Apps search experience library solutions and focus on making your application joyful and stylish.